Estilos CSS
A continuación, se mostrará una comparación de la página web con los códigos predeterminados y los códigos modificados.
Predeterminado
Modificado
Se ha modificado el archivo externo CSS para darle una aspecto distinto a la página web. Se realizaron cambios en cuanto al fondo de cada menú, la tipografía de la letra, la disposición del titular de la pagina web y se le añadió un enlace directo a nuestro propio blog de la asignatura.
Con el editor de texto, Visual Studio, la parte superior de la web añadiendo un imagen desde el navegador.
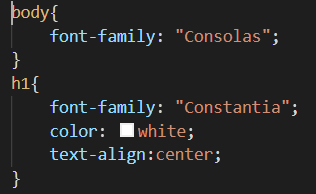
Añadimos nuevas tipografías, Una tipografía general para el cuerpo de la pagina web y otra distinta para el titulo.
Además, ampliamos el container a un 100% para mayor visualización de la imagen.
Para los combos o menús, se modificó el color estático del fondo y la apariencia al sobre-espaciar el menú.
Por último, se le añadió un enlace directo a nuestro blog.









Comentarios
Publicar un comentario