Babylon.js
Crearemos objetos virtuales 3D a través de Babylon.js, que es un motor 3D en tiempo real usando una biblioteca de JavaScript para la visualización de gráficos 3D en un navegador web a través de HTML5.
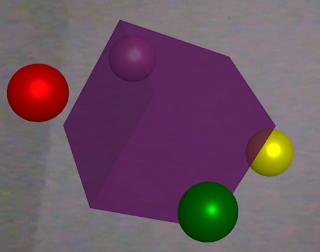
Para esta práctica implementaremos varios objetos al espacio de trabajo de Babylon.js, para ello crearemos un código html en Visual Studio Code e iremos añadiendo los objetos como un donut, una caja y cono con sus respectivos colores y posicionamiento en el espacio de trabajo para tener mayor coherencia.
Para la configuración de la cámara se ha elegido una rotativa manual y se ha modificado el target para el eje Y con un -1. También, se ha modificado el color del backgraound implementando el createDefaultEnviroment() .
Para la complementación del audio a la escena de los objetos he tenido problema ya que no reproducía el audio y tampoco reconocía el directorio del archivo así que se se utilizo un <iframe> para la reproducción del audio. Objeto 3d
Para esta práctica implementaremos varios objetos al espacio de trabajo de Babylon.js, para ello crearemos un código html en Visual Studio Code e iremos añadiendo los objetos como un donut, una caja y cono con sus respectivos colores y posicionamiento en el espacio de trabajo para tener mayor coherencia.
Objetos 3d babylon.js
Para la configuración de la cámara se ha elegido una rotativa manual y se ha modificado el target para el eje Y con un -1. También, se ha modificado el color del backgraound implementando el createDefaultEnviroment() .
Para la complementación del audio a la escena de los objetos he tenido problema ya que no reproducía el audio y tampoco reconocía el directorio del archivo así que se se utilizo un <iframe> para la reproducción del audio. Objeto 3d




Comentarios
Publicar un comentario