Javascript. Funciones
En esta práctica hemos utilizado archivos externos de javascript para crear nuevas funciones en nuestra pagina web.
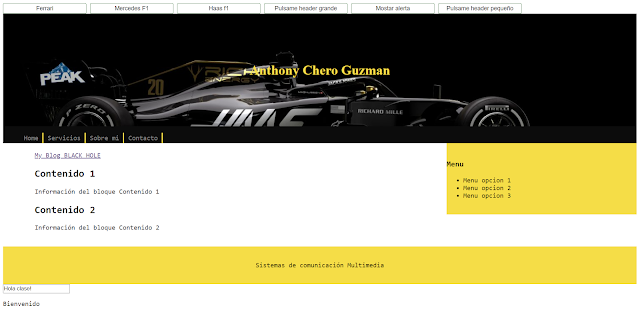
Unos de los cambios que se pueden hacer manualmente en la pagina web es la alternancia de distintos estilos que puede generar. A continuación, se mostrará algunas capturas.
Con un archivo externo .js se implementaba la función de cambiar estilos para cada pestaña elegida. Cabe recalcar que se ha creado diferentes hojas de estilos para cada menú.
Unos de los cambios que se pueden hacer manualmente en la pagina web es la alternancia de distintos estilos que puede generar. A continuación, se mostrará algunas capturas.
Con un archivo externo .js se implementaba la función de cambiar estilos para cada pestaña elegida. Cabe recalcar que se ha creado diferentes hojas de estilos para cada menú.
archivo .js
archivo .html
Los pulsadores se han modificado a partir del siguiente código.
La estética de las pestañas van cambiando a medida que te desplazas sobre ellos.
Se implemento un pulsador para cambiar el tamaño del "header". Un pulsador que cambia a 20px el "header" y otro pulsador que disminuye el tamaño a 15px.
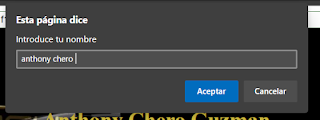
También se implementaron ventanas emergentes. Una ventana que aparece después de 5 segundos, otro que aparece mediante un pulsador y por último, una ventana que te da la bienvenida si introduces tu nombre y apellido.
ventana emergente automática
ventana emergente manual (pulsador)
Ventana emergente para introducir tus datos.














Comentarios
Publicar un comentario